Have you ever needed to create a smooth line of circles, perhaps to represent some biomolecule or a string of pearls or something? Here's a quick way to do it.
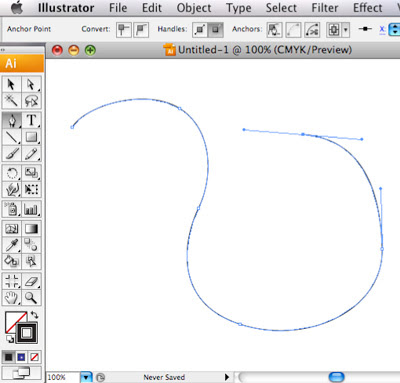
1. Draw a line. Make sure you are happy with the curve because you won't be able to change it later:

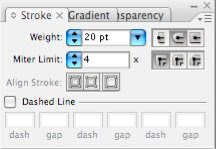
2. Make the line weight the diameter of circle you want. Let's say you want your circles to be 20 pts in diameter:
 ** Make sure you have the round end option selected! **
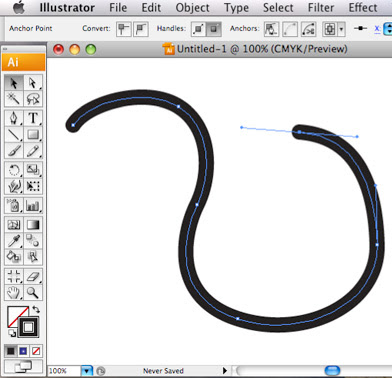
** Make sure you have the round end option selected! **Here's the line with a 20 pt stroke and round ends.

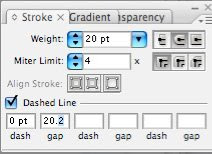
3. Dash that line! A 0 (zero) point dash will give you perfect circles. Make the gap just slightly wider than the circles, because if they are touching you will not be able to separate them later. I've given them a 20.2 pt gap.
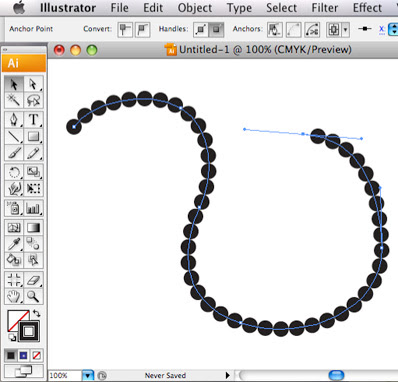
 Here's the line of circles!
Here's the line of circles!
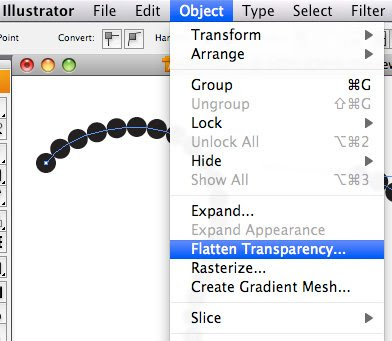
4. Here's the tricky part. I don't know why this works, but just trust me and go to Object > Flatten Transparency:

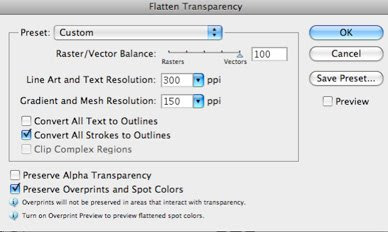
And set the Raster/Vector Balance to 100. Click "OK"

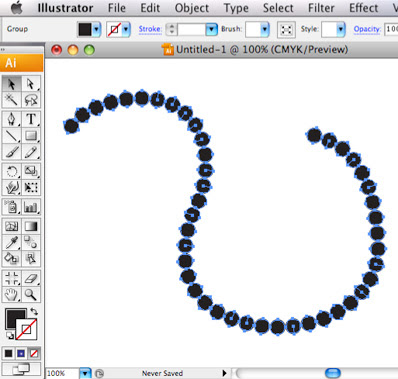
Now the circles are separate object, but it is still technically one line, so...

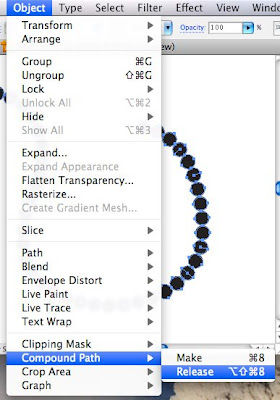
5. Select Object > Compound Path > Release to make the circles separate shapes.
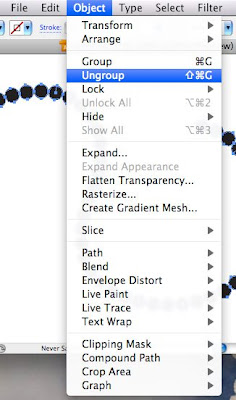
 6. And ungroup them. Object > Ungroup
6. And ungroup them. Object > Ungroup
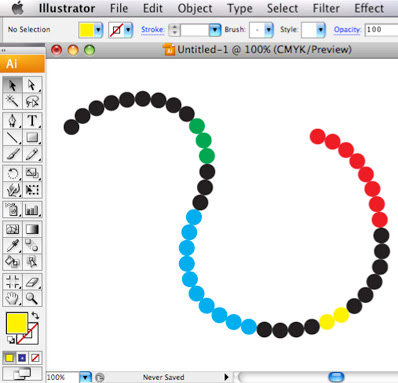
Now the circles can be selected as individual objects and given colors/gradients, etc...

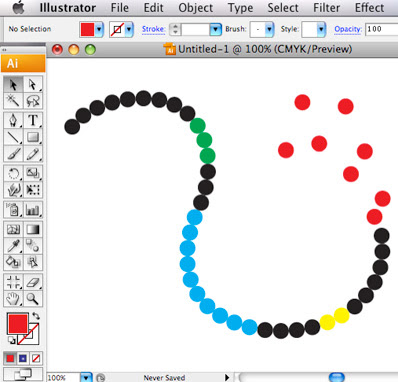
Or broken up to show the process of a protein being dissolved into amino acids, as I had to illustrate yesterday!

Let me know if you found this useful at all. : )





4 comments:
I found it useful - I hadn't run across the need to have that kind of control over a line of circles, but I can sure see it coming in handy!
She's still alive!
Flatten Transparency works because of the option Convert All Strokes to Outlines which is selected. Using Flatten Transparency is a roundabout way to apply Object > Path > Outline Stroke. IMO, applying Outline Stroke is simpler and less prone to side effects than Flatten Transparency. It also appears that Outline Stroke allows the circles to use a gap of the exact size as the stroke weight while maintaining separate objects for your rearranging pleasure :)
Did you try making a Pattern Brush with a circle, or were you unhappy with the distortion that can occur if you bend the line that the brush is applied to too much?...
Post a Comment